React Tutorial Tic Tac Toe Typescript None Babel Typescript Coffeescript Livescript.
React Tutorial Tic Tac Toe Typescript. This Variable Contains An Array Of A Square Array.
SELAMAT MEMBACA!
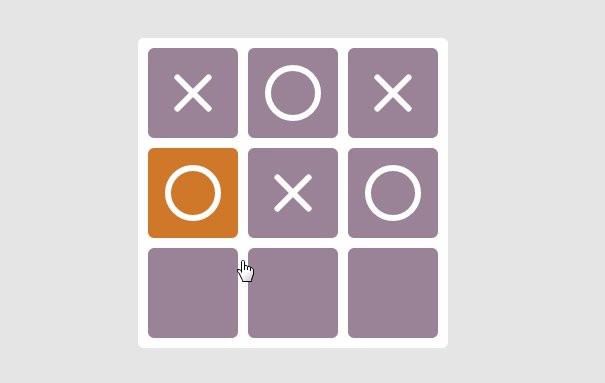
There is a wonderful tutorial on react's official website where you create a tic tac toe game from (almost) scratch.

This tutorial will focus on building a tic tac toe game using react and typescript.
The focus is to provide a gentle introduction to typescript with react.
Before getting started, you must define each type of asset as a valid module format.

A community for learning and developing web applications using react by facebook.
My only goal for this video was to convert the official code into using hooks + typescript.
To be honest there's a lot in this code that i would change, but hey don't blame me, blame the official react website :d.

However when i got to the second part i ran into something i didn't quite understand, and nor could my friends the tic tac toe game has a history variable.
This variable contains an array of a square array.
I've always known about the react.js tic tac toe tutorial, but never really understood it completely.

What i didn't realize was that at the end, there are a few extra tasks for anyone to do — no answers provided!
We'll be starting from a simpler template in this tutorial.
We will be editing the react code in this tutorial.

The last thing our tic tac toe game needs is the storage object.
We will use this object to create and update data in browser localstorage object.
You've just finished this tutorial and build your own tic tac toe game.

Comparing typescript and proptypes in react applications.
React components are javascript functions that return react elements.
Today we're excited to announce our release candidate (rc) of typescript 4.3!

Create a.gitignore directory, and ignore node_modules, *.iml and.idea.
That prevents node library files and your intellij project files from being committed to the repo, which is a good habit to get into prior to starting.
This is where we started building the functionality of the game, creating types, and pseudo coding the functions that our app would need.
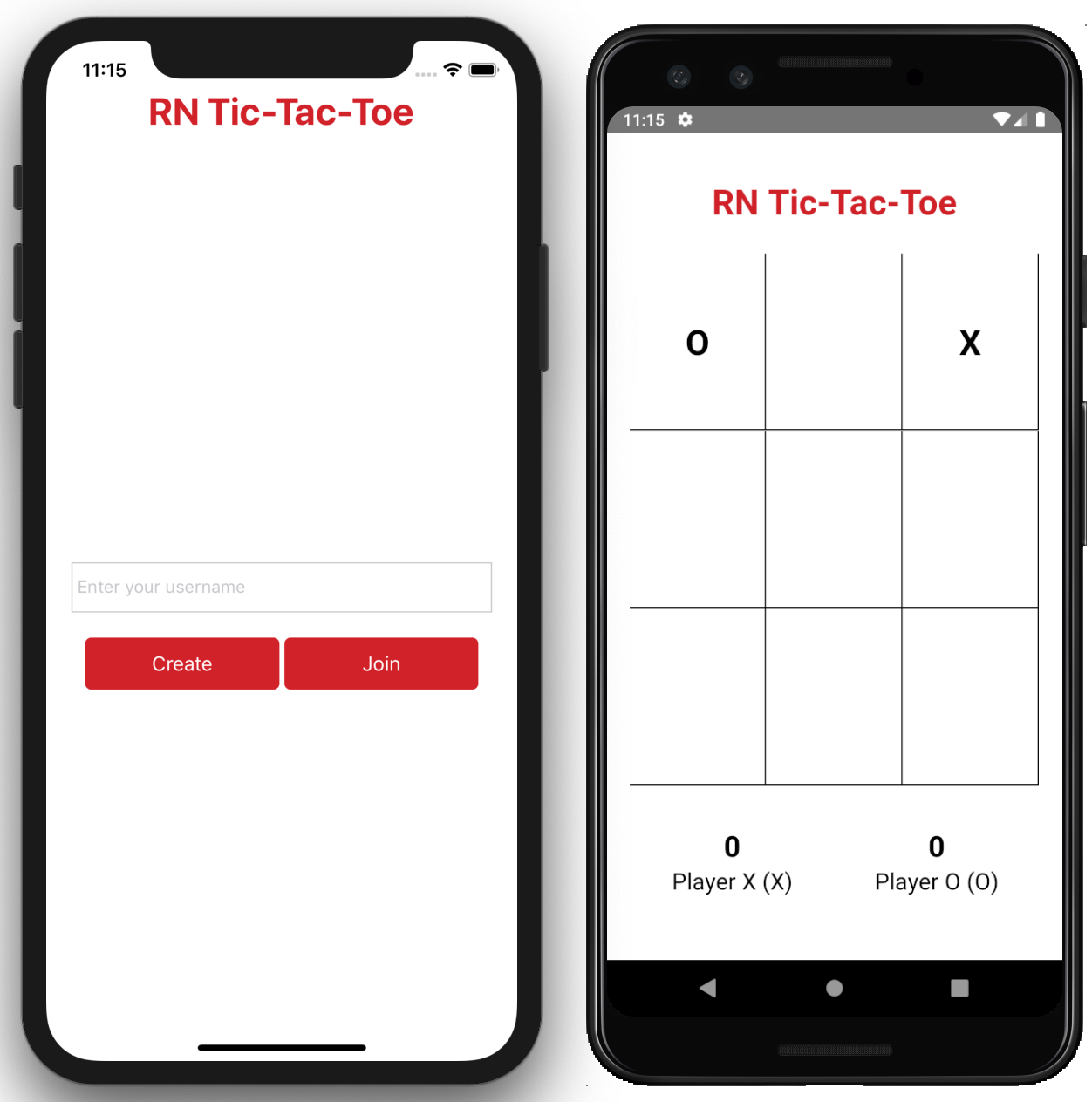
The two files that handle the ui are index.tsx and tictactoe.tsx.
We have avoided using redux or a similar.
React hooks is a new addition to react version 16.8 , allowing to use state in function.

This is a project that grew out of the react tutorial and is one of my first efforts at solving react problems on my own.
There is a lot of code here and i am sure that there are more concise ways to have completed aspects of this project.
· tic tac toe apps have apparently replaced todo lists in recent years.

Using react navigation efficiently with typescript integration.
React + typescript starter project.
Apr 28, 2019 1 min read.

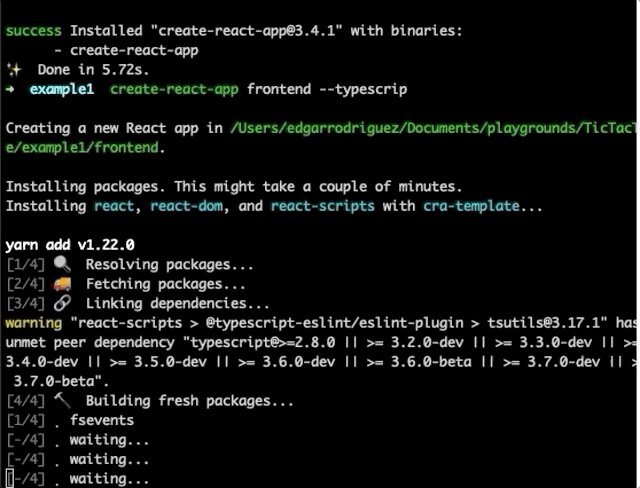
Before we start, in case you don't have yarn package manager installed, i recommend installing it by running the following command in your terminal
Here, we program a tic tac toe game in typescript, using the method of negamax.
This method makes it possible to determine one of the most favorable blows and so to decide on the blow to play.

Build a customizable react tic tac toe game from scratch github.com/austinchappell/react_tic_tac_toe.
You can also use the standalone build by including dist/tictactoe.js or dist/tictactoe.min.js in your page.
None babel typescript coffeescript livescript.

If you need a different preprocessor remove all packages first.
React and typescript are two awesome technologies used by a lot of developers these days.
Before we begin, let's revisit how react and typescript work together.
I was following the basic react 'tic tac toe tutorial' and understood most of what was happening.
10 Manfaat Jamur Shimeji Untuk Kesehatan (Bagian 1)Tak Hanya Manis, Ini 5 Manfaat Buah SawoTernyata Tidur Bisa Buat Meninggal5 Manfaat Posisi Viparita KaraniCara Baca Tanggal Kadaluarsa Produk MakananTernyata Einstein Sering Lupa Kunci MotorHindari Makanan Dan Minuman Ini Kala Perut KosongTernyata Tertawa Itu DukaJam Piket Organ Tubuh (Lambung) Bagian 2Wajah Mulus Dengan Belimbing WuluhReact is a javascript library for building user interfaces, while typescript is a typed superset of javascript that compiles to plain. React Tutorial Tic Tac Toe Typescript. I was following the basic react 'tic tac toe tutorial' and understood most of what was happening.
There is a wonderful tutorial on react's official website where you create a tic tac toe game from (almost) scratch.
This tutorial will focus on building a tic tac toe game using react and typescript.
The focus is to provide a gentle introduction to typescript with react.
Before getting started, you must define each type of asset as a valid module format.

A community for learning and developing web applications using react by facebook.
My only goal for this video was to convert the official code into using hooks + typescript.
To be honest there's a lot in this code that i would change, but hey don't blame me, blame the official react website :d.

However when i got to the second part i ran into something i didn't quite understand, and nor could my friends the tic tac toe game has a history variable.
This variable contains an array of a square array.
I've always known about the react.js tic tac toe tutorial, but never really understood it completely.

What i didn't realize was that at the end, there are a few extra tasks for anyone to do — no answers provided!
We'll be starting from a simpler template in this tutorial.
We will be editing the react code in this tutorial.

The last thing our tic tac toe game needs is the storage object.
We will use this object to create and update data in browser localstorage object.
You've just finished this tutorial and build your own tic tac toe game.

Comparing typescript and proptypes in react applications.
React components are javascript functions that return react elements.
Today we're excited to announce our release candidate (rc) of typescript 4.3!
Create a.gitignore directory, and ignore node_modules, *.iml and.idea.
That prevents node library files and your intellij project files from being committed to the repo, which is a good habit to get into prior to starting.
This is where we started building the functionality of the game, creating types, and pseudo coding the functions that our app would need.

The two files that handle the ui are index.tsx and tictactoe.tsx.
We have avoided using redux or a similar.
React hooks is a new addition to react version 16.8 , allowing to use state in function.

This is a project that grew out of the react tutorial and is one of my first efforts at solving react problems on my own.
There is a lot of code here and i am sure that there are more concise ways to have completed aspects of this project.
· tic tac toe apps have apparently replaced todo lists in recent years.

Using react navigation efficiently with typescript integration.
React + typescript starter project.
Apr 28, 2019 1 min read.
Before we start, in case you don't have yarn package manager installed, i recommend installing it by running the following command in your terminal
Here, we program a tic tac toe game in typescript, using the method of negamax.
This method makes it possible to determine one of the most favorable blows and so to decide on the blow to play.

Build a customizable react tic tac toe game from scratch github.com/austinchappell/react_tic_tac_toe.
You can also use the standalone build by including dist/tictactoe.js or dist/tictactoe.min.js in your page.
None babel typescript coffeescript livescript.

If you need a different preprocessor remove all packages first.
React and typescript are two awesome technologies used by a lot of developers these days.
Before we begin, let's revisit how react and typescript work together.

I was following the basic react 'tic tac toe tutorial' and understood most of what was happening.
React is a javascript library for building user interfaces, while typescript is a typed superset of javascript that compiles to plain. React Tutorial Tic Tac Toe Typescript. I was following the basic react 'tic tac toe tutorial' and understood most of what was happening.Resep Cream Horn Pastry5 Kuliner Nasi Khas Indonesia Yang Enak Di LidahTernyata Kamu Tidak Tau Jajanan Ini Namanya Beda Rasanya SamaTernyata Hujan-Hujan Paling Enak Minum Roti7 Langkah Mudah Cara Buat Pizza Mini Tanpa Oven Untuk JualanIkan Tongkol Bikin Gatal? Ini PenjelasannyaResep Yakitori, Sate Ayam Ala JepangSegarnya Carica, Buah Dataran Tinggi Penuh KhasiatResep Racik Bumbu Marinasi IkanCegah Alot, Ini Cara Benar Olah Cumi-Cumi
Komentar
Posting Komentar