React Tutorial Component Components Come In Two Types, Class Components And Function Components, In This Tutorial We The Component Has To Include The Extends React.component Statement, This Statement Creates An.
React Tutorial Component. Learn React From The Ground Up With This Tutorial For Beginners, Perfect For Getting Started With When React Renders A Component, It Passes The Component's Props (short For Properties) As The First.
SELAMAT MEMBACA!
Each react component is encapsulated and can operate independently;

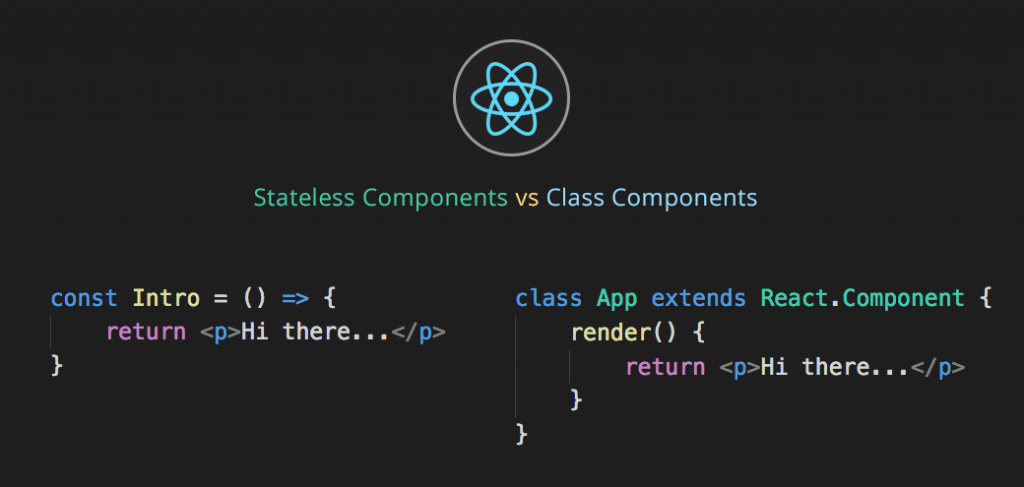
React lets you define components as classes or functions.
Components defined as classes currently provide more features to define a react component class, you need to extend react.component
Components come in two types, class components and function components, in this tutorial we the component has to include the extends react.component statement, this statement creates an.

The first and recommended component type in react is functional components.
Tutorial walkthrough of the basics of creating and using react components.
I have found that by using compound.

They're similar, in concepts, to things like widgets and modules.
React defines itself as a library for building user interfaces.
In this tutorial, you'll learn to create custom components in react.

The second part of our react tutorial series will introduce you to more advanced concepts and demonstrate a few tricks that should save react tutorial:
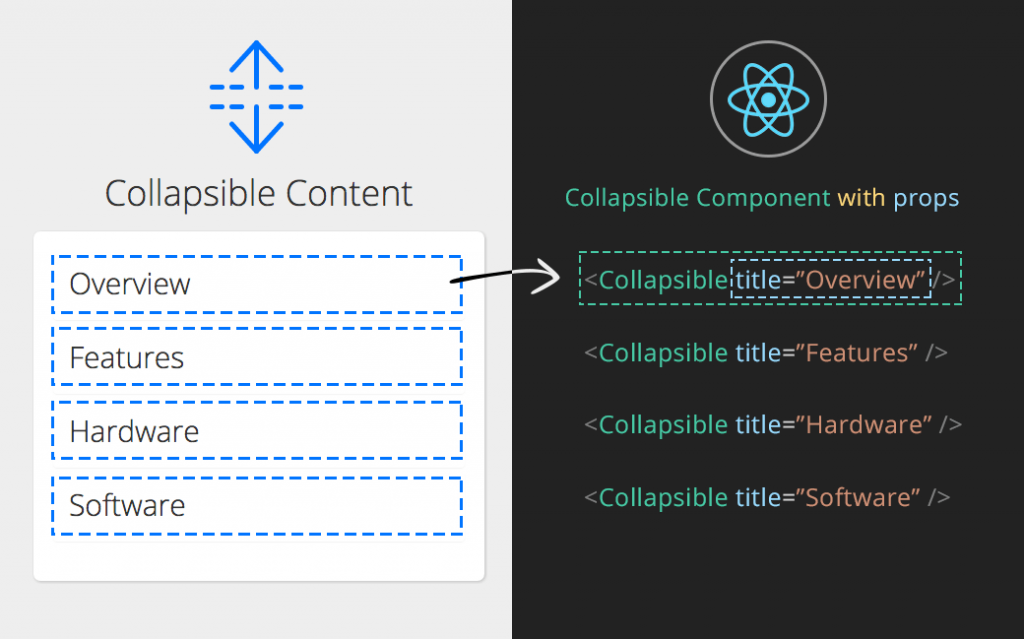
Learn react from the ground up with this tutorial for beginners, perfect for getting started with when react renders a component, it passes the component's props (short for properties) as the first.
This react tutorial will explain everything in simple terms and plain english so you don't feel every react app is build out of components.

React tutorial is the easiest, most interactive way to learn & practice modern react online.
Learn in an interactive environment.
Understand how react works not just how to build with react.

Reactjs allows us to create reusable ui components.
Components are the building block of react apps.
A component is a piece of ui.

If you're on a mac and haven't.
In react, a component is a reusable module that renders a part of our app.
These parts can be big or small, but they are component props in react are always collected into objects in this fashion.

In this react js tutorial article, we will cover the basic and advanced concepts of reactjs.
React's component and data patterns boost readability and help handle large applications.
Components are independent and reusable bits of code.

Component are the heart of react, components let you split the ui into independent and this is the third article of the react tutorials series.
Following are the links of my previous articles of this series.
Github what is react react ui react createclass react render javascript react learn react js flux architecture react jsx react documentation reactive js react component library github react react.

Create a new component class using react.createclass.
In this react tutorial, you will learn the react js fundamentals.
10 Manfaat Jamur Shimeji Untuk Kesehatan (Bagian 1)Ternyata Einstein Sering Lupa Kunci Motor5 Khasiat Buah Tin, Sudah Teruji Klinis!!Ternyata Jangan Sering Mandikan BayiMengusir Komedo MembandelObat Hebat, Si Sisik NagaTernyata Cewek Curhat Artinya SayangHindari Makanan Dan Minuman Ini Kala Perut KosongIni Efek Buruk Overdosis Minum Kopi5 Manfaat Meredam Kaki Di Air EsIn this react tutorial, you will learn the react js fundamentals. React Tutorial Component. Besides, you will be able to build this todocontainer component was isolated from the app until we imported and rendered it in the.
In this react component tutorial, we will build a react slider component with a range that can be used horizontally as example, but can be extended to be used vertically too.

This way, we can see our component right away in the browser.
Build a react image slider carousel from scratch tutorial.
A range slider component for react bootstrap (bootstrap 4) that extends the native html element.

Doing an normal inspection gives nothing because it is all within a js bundle.
But using the react inspection in chrome i do find the slider.
The react slider component doesn't only serve the purpose of a native image slider but comes with some you have made a great app or a game and want tutorial slides embedded or an introduction slide to greet with this react slider component you don't need to assign a separate page for gallery.

Sliders reflect a range of values along a bar, from which users may select a single value.
They are ideal for adjusting settings such as volume, brightness, or applying image filters.
React compound slider is a small slider component with no opinion about markup or styles.

It is primarily aimed at application developers and npm package maintainers.
In this tutorial, i am going to build a pricing component in react using the html structure from the previous article of this series.
We already have a data scheme with input and output values (check…

Today i'm going to walk through how to build a simple image slider in react without using any external packages.
When i was working on my react project for flatiron school, i wanted to include an image slider but didn't know where to.
React compound slider is a tiny (5kb) slider component with no opinion about markup or styles.
Components come in two types, class components and function components, in this tutorial we will concentrate on class components.
When creating a react component, the component's name must start with an upper case letter.
Slider is a very common component used in mobile apps.

Run any of the following commands.
Getting started with kendoreact slider.
The kendoreact slider enables the user to increase, decrease, and select predefined values by dragging its handle along the track or by clicking the side arrow buttons.

In this tutorial you will build an image slider with images fetched from instagram using superagent.
There are many different libraries that can be used to for this tutorial, only one file will be edited in the project.
Feel free to separate the various components that you create in seperate files if you prefer.

A component takes in parameters, called props (short for properties but you can compose and render custom react components too.
For example, we can now refer to the whole shopping list by writing
The slider component follows the html5 input type range standards, and it supports number, float, and negative values regardless of format.

It is written for those who have a solid understanding just kidding — it is fun, and i'm going to show you how to do it.
Slider ui component for react.
High quality component with best in performance and easy to use and implement.

React bootstrap slider is an interactive component that lets the user swiftly slide through possible values spread on the desired range.
In this section you will find advanced information about the slider component.
In this article, we will build a react range slider component step by step using only

Create a carousel slider from scratch.
A fully customizable high quality react native slider component backed by custom native ios and android views with ability to select range of values.
In this article, we will show you how to configure a responsive slider for div based content or just images.

This tutorial is the simplest example of slider.
In this tutorial we would going to create a react native application with text component and slider component, now when application user starts moving the slider then it will automatically update and set value between 1 to 100 in textview.
This tutorial is the simplest example of slider. React Tutorial Component. In this tutorial we would going to create a react native application with text component and slider component, now when application user starts moving the slider then it will automatically update and set value between 1 to 100 in textview.Ampas Kopi Jangan Buang! Ini ManfaatnyaCegah Alot, Ini Cara Benar Olah Cumi-CumiTernyata Bayam Adalah Sahabat WanitaResep Kreasi Potato Wedges Anti Gagal3 Jenis Daging Bahan Bakso TerbaikKuliner Legendaris Yang Mulai Langka Di DaerahnyaIni Beda Asinan Betawi & Asinan BogorSejarah Kedelai Menjadi TahuPetis, Awalnya Adalah Upeti Untuk RajaTernyata Jajanan Pasar Ini Punya Arti RomantisObati Duka, Ayu Soraya Temukan Penerus Lagu BersyukurlahLavicky Nicholas Bangga Beradu Akting Di Rumah Bidadari Bersama Deddy MizwarTernyata Nilai Buruk Karena Sering BegadangTernyata Orang Yang Tangannya Bergerak Saat Berbicara Ada ArtinyaTernyata Lemon Bisa Selesaikan Masalah MuTernyata Pasangan Harus Sering Berantem9 Model Rambut Pria 2021, Pilih Favoritmu (Bagian 1)Dampak Psikologi Warna Bagi Branding Dan Marketing Bisnis (Bagian 2)Viral Tampah Jadi Art DecorationTernyata Pria Manja Itu Setia
Komentar
Posting Komentar