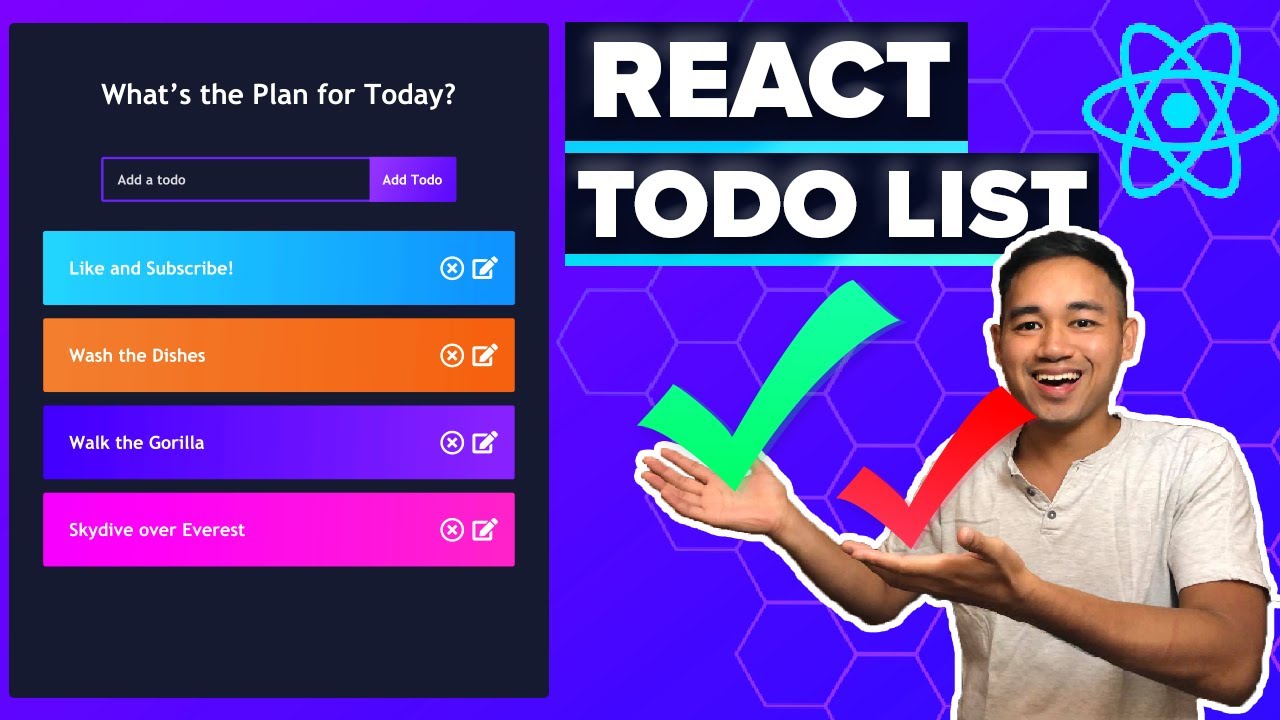
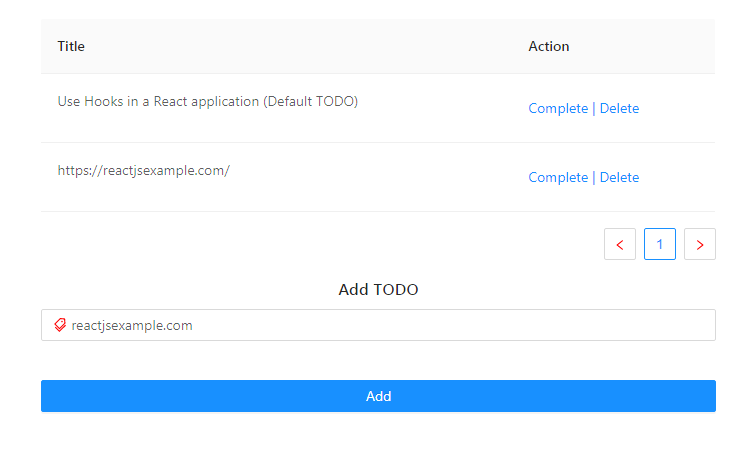
React Tutorial Todo List Feast Your Eyes On The Gif Of Our Finished Todo List App Above!
React Tutorial Todo List. Tutorial React Typescript Untuk Pemula Indonesia Hooks Useeffect Mounting Effect… Typescript Tutorial For Beginners In Hindi Part 5:
SELAMAT MEMBACA!
Learn how to build a react todo list app in this beginner project tutorial.

Now our todo list app actually looks a bit more like a real app!
It doesn't actually do anything.
We'll start fixing that in the next chapter!

By the end, you'll have your first react the todolist.js file is the container that holds all of our todos, and todo.js is one single row in our to do list.
Don't forget to export the todolist and.
See the intro to react.js here.

First what we need to do it is:
Component with a state and render items to store every value which we passing to our todo list.
Input with value and onchange method.

The way this todo list app works is pretty simple.
Type in a task or item or whatever you want into the input field and press add (or hit enter/return).
If everything we've done in this tutorial makes sense then you are in good shape to tell your friends and family that you are close to mastering react!

Task list task list using reactjs + flux and mongodb to store the tasks praticing react with the flux architecture github.
In this tutorial we'll be creating a todo list using react.
It won't be the most good looking or most exciting app you have seen.
We will be covering some core concepts of react, such as how forms are.
Todo lists are the most overused example for a good reason — they're fantastic practice.
I recommend this for any language or library you want to try out.

Import this component in your index.js.
Comprehensive tutorial for making a react todo list using hooks.
Learn how to create, display, delete, complete, edit, save, and load todos.

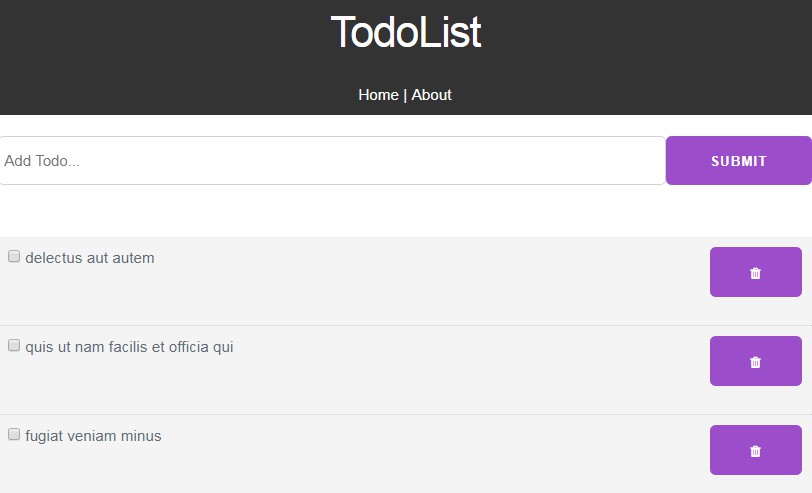
This is an very simple react todo app demo created using bootstrap.
Below picture shows basic react component structure that can be used to create our react todo tags:react hello world tutorial, react js hello world, react js todo app, react js todo list.
Feast your eyes on the gif of our finished todo list app above!

Todolist is a ul element that contains a loop of todo components (made of li elements`) have questions?
Head over to our product documentation , visit our community for tutorials and the latest happenings, or go back to the.
I'm trying to figure out how to edit a todo item in my react app using hooks, but i can't seem to figure out how to write the code.

Here is my current code.
Try this easy tutorial, build your own todo list app, and get better in javascript, react and typescript.
Since this todo list app will utilize react hooks for managing state there is no need to use class components.

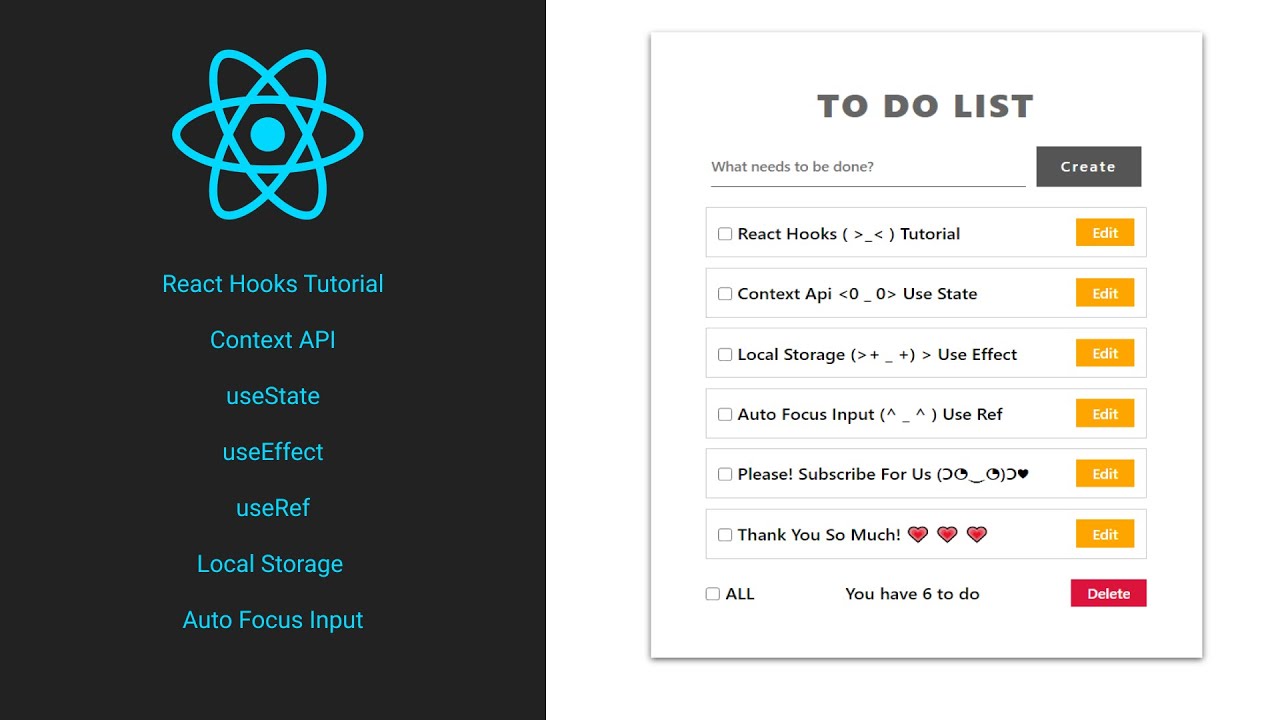
Tutorial react typescript untuk pemula indonesia hooks useeffect mounting effect… typescript tutorial for beginners in hindi part 5:
Type assertion in typescript in hindi.
Subscribe to our mailing list and get interesting stuff and updates to your email inbox.

Learn how to build a react todo list app in this beginner project tutorial.
We will mainly use react hooks, so useeffect, usestate a todo list app built using the popular react framework.
Hope you enjoy the video.

Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml.
Import react, {component} from 'react'.
Export default class todoitem extends component.

Expected { object (root, unrendered,.) } to have a length of 1 but got 0.
Creating a todo list app with react (using hooks and learn how to create examples mysql/mongodb nodejs (explanation part) laravel mysql build crud date picker banner relay.
Vitalitas Pria, Cukup Bawang Putih SajaManfaat Kunyah Makanan 33 Kali6 Khasiat Cengkih, Yang Terakhir Bikin HebohTernyata Tidur Bisa Buat MeninggalTernyata Ini Beda Basil Dan Kemangi!!Tips Jitu Deteksi Madu Palsu (Bagian 2)4 Titik Akupresur Agar Tidurmu NyenyakTernyata Jangan Sering Mandikan BayiTernyata Tertawa Itu DukaIni Manfaat Seledri Bagi KesehatanMap over the todos array which creates a new li element for every todo. React Tutorial Todo List. In this tutorial i will show you some of the basics of marko.js and getting it set up with vite.js!
Learn how to build a react todo list app in this beginner project tutorial.

First, let's review how you transform lists in javascript.
Given the code below, we use the map() function to take an array of numbers and double their values.
We assign the new array returned by map() to the variable doubled and log it

What would you like to do?
React hooks are a powerful tool for building beautiful, simple apps.
Learn how to build an interactive to do list with the usestate() react hook.

By the end, you'll have your first react application with.
Now our todo list app actually looks a bit more like a real app!
Well organized and easy to understand web building tutorials with lots of examples of how to use learn javascript learn jquery learn react learn angularjs learn json learn ajax learn appml learn w3.js.
Hey , when i try to type inside the box , my keyboard input does not reflex into it, is is a simple react to do list , thanks in advance.
React js onclick can't pass value to method.
Can you force a react component to rerender without calling setstate?

React.js allows to build encapsulated components that manage their own state.
Task list task list using reactjs + flux and mongodb to store the tasks praticing react with the flux architecture github.
By phil mayfield codepen see the pen simple to do list with react js and bootstrap by phil mayfield (@philmayfield) on codepen.

These two changes wrap up the work we want to do in todolist.js for now.
If everything we've done in this tutorial makes sense then you are in good shape to tell your friends and family that you are close to.
Are you ready to test your knowledge of react?

Everything you may need will cover from a to z with react js examples.
Here i am using es6 syntax which make your code easy to read and write.
This is an very simple react todo app demo created using bootstrap.
Keys help react identify which items have changed, are added, or are removed.
Keys should be given to the elements inside the array to give the elements a stable identity.
Basically, we need to assign a unique id to each list we create.

The first question to think about is what are some things that you are storing/holding?
I will first show you the code of our context provider (stored in taskprovider.js), and then we can walk.
React (sometimes called react.js or reactjs) is a javascript library for building a fast and interactive user interface.

In this react js tutorial article, we will cover the basic and advanced concepts of reactjs.
Let us start by getting an overview of what we'll be going.
Learn react js with examples and react js tutorial concepts like what is react js?

Advantages of react js, react js reactjs allows us to create reusable ui components.
React allows developers to create large web applications which can change data, without reloading the page.
Lists are used for displaying the data in an ordered format and mainly used to display the menus on websites.

How to build a responsive website with reactjs.
React is a declarative, efficient, and flexible javascript library for building user interfaces.
Learn react from the ground up with this tutorial for beginners, perfect for getting started react is a library on top of js, and unlike a lot of other libraries that are just a set of functions, react has its before we talk about how to do this in react, though, let's look at how to do this with plain javascript.

Angular is usually my go to for building javascript apps, but in this tutorial we learn to build a simple todo list app with react.
This is beginners tutorial for react.
Here are the list of packages for reactjs react does not know what to do when an expression is used inside the.js file.

Integrate react.js in your java web application.
React 16.8.0 was the first stable release to support hooks, and there are more tutorials and let's build a todo list.
Todo lists are the most overused example for a good reason — they're fantastic we also need state for our todos. React Tutorial Todo List. Our initial state should be an empty array.Resep Garlic Bread Ala CeritaKuliner Ikan Tongkol Bikin Gatal? Ini PenjelasannyaResep Selai Nanas Homemade7 Makanan Pembangkit LibidoTernyata Bayam Adalah Sahabat WanitaResep Segar Nikmat Bihun Tom YamSegarnya Carica, Buah Dataran Tinggi Penuh KhasiatBakwan Jamur Tiram Gurih Dan NikmatAmpas Kopi Jangan Buang! Ini ManfaatnyaKhao Neeo, Ketan Mangga Ala Thailand
Komentar
Posting Komentar