React Tutorial Typescript Going Through Topics Such As Type Declarations, Functions, Interfaces, Types And Generics.
React Tutorial Typescript. Typescript Was Designed By Microsoft And Followed The Angular Path When React Developed Flow, Which Is Now Losing Traction.
SELAMAT MEMBACA!
Typescript supports jsx and can correctly model the patterns used in react codebases like usestate.

Today there are many frameworks which support typescript.
Learn how to start using typescript in your react code.
I go over props, hooks, and render props.

Typescript's sophisticated type system comes with a bit of a learning curve, so today we want to walk you through.
In this react and typescript tutorial, we'll tell you everything you need to know about using typescript in react, including reasons why you should use typescript in react.
This series will cover the relationship between react, typescript, and tdd, as well as the features i really enjoyed writing and recording this tutorial.

In this post we also make use of the parcel bundler to setup our project.
React and typescript are two awesome technologies used by a lot of developers these days.
React is a javascript library for building user interfaces, while typescript is a typed superset of.

Furthermore, we specify that we want to use the typescript template.
.tools and tutorials to help developers start writing simple react applications with typescript.
A typescript program can easily import any javascript library.

React with typescript tutorial provides a comprehensive and comprehensive pathway for students to see progress after the end of.
Typescript was designed by microsoft and followed the angular path when react developed flow, which is now losing traction.
Writing react classes with naive typescript was quite painful because.

Stateful components with default props:
You can tell typescript that a property will be provided externally (by react) by using.
Learn how typescript can help you as you write complicated react applications.

Using typescript in react projects.
Writing types for react patterns (higher order components, render props, etc).
How to integrate typescript into a create react app with redux.

Very simple video about the basics of typescript.
Going through topics such as type declarations, functions, interfaces, types and generics.
Getting started tutorial using react redux api github need help?

However, it works well with static type systems such as typescript.
It's not too hard (any more) to get started with typescript and react.
This post assumes that you know a little about javascript and a little about react—if you haven't created an app already you can do it.

The official tutorial and handbook for typescript is quite helpful to start:
Welcome to typescript for react, i highly recommend this tutorial:
Mulai Sekarang, Minum Kopi Tanpa Gula!!Ternyata Pengguna IPhone = Pengguna NarkobaHindari Makanan Dan Minuman Ini Kala Perut KosongFakta Salah Kafein KopiTips Jitu Deteksi Madu Palsu (Bagian 1)Ternyata Cewek Curhat Artinya SayangTernyata Madu Atasi Insomnia10 Manfaat Jamur Shimeji Untuk Kesehatan (Bagian 1)Ternyata Tahan Kentut Bikin KeracunanIni Fakta Ilmiah Dibalik Tudingan Susu Penyebab JerawatWelcome to typescript for react, i highly recommend this tutorial: React Tutorial Typescript. The introduction to reactive programming you've been.
After struggling a lot trying to install and understand eslint on my react typescript project, i decided to create a definitive guide to setting eslint to a react typescript project.

Getting set up with a react project.
Today there are many frameworks which support typescript out of the box
Typescript is increasingly popular, and thus increasingly supported.

I really enjoyed writing and recording this tutorial.
It originated years ago in a simple way:
Each time i worked with react and typescript together, i struggled to find.

In this guide, we will.
Get free react tutorial typescript now and use react tutorial typescript immediately to get % off or $ off or free shipping.
Typescript and react work together to alleviate some of the drawbacks of react.

Cons of typescript in react native.
Please email feedback@reactnativeschool.com with the following
It works on any browser, any os, any environment that javascript runs.

Why typescript offers a lot of benefits over vanilla javascript.
Typescript free course for beginners (linkedin learning).
A global team of 20+ experts have compiled this list of 10 best typescript tutorial, course, training & certification available online for 2021.

This tutorial is designed for people who prefer to learn by doing.
If you prefer learning concepts.
Setup for the tutorial will give you a starting point to follow the tutorial.

Blog > api tutorials > javascript api tutorials > react api tutorials > how to create a react app using typescript.
For documentation, tutorials, and community visit the official typescript website.
Build a weather app with react.

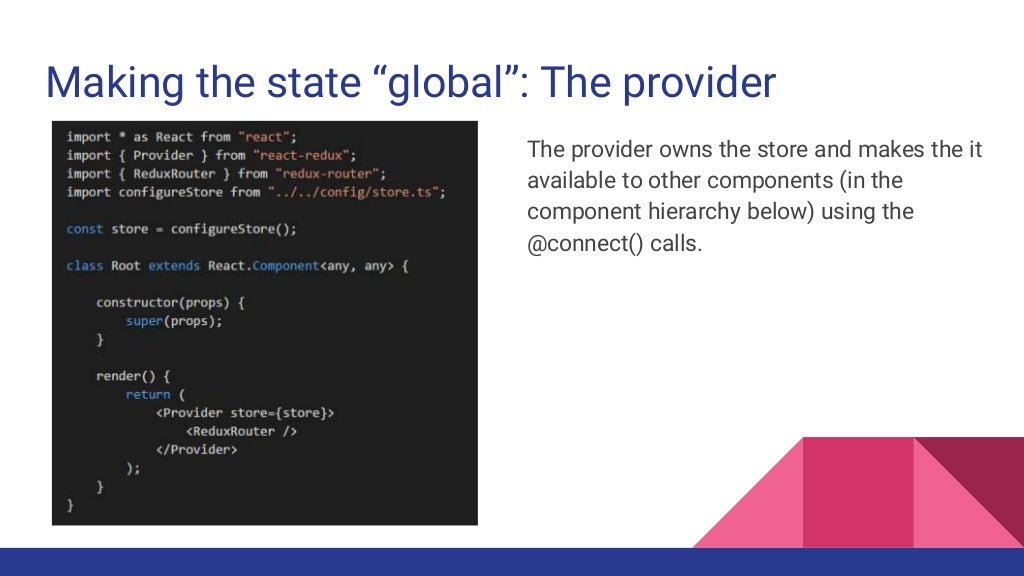
One of the most obvious ones is using the local state.
Due to the above issue, the react community implemented various solutions.
Redux is one of the most popular, and the context api didn't replace it.

Which means that you don't need a huge building setup.
Typescript includes everything you need.
One thing you might want is a bundling tool.

In this post we also make use of the parcel bundler to typescript is awesome.
Let's use them both together!
Using typescript allows us to get the benefits of intellisense, as well as the ability to.

Pick the tutorial as per your learning style:
Video tutorials or a book.
Tutorials for beginners or advanced learners.

Typescript is a language which extends javascript by adding type definitions, much like flow.
While react native is built in flow, it supports both typescript and flow by default.
While react native is built in flow, it supports both typescript and flow by default. React Tutorial Typescript. If you're starting a new project, there are a few different ways to get started.Resep Ayam Suwir Pedas Ala CeritaKulinerAmpas Kopi Jangan Buang! Ini ManfaatnyaBir Pletok, Bir Halal BetawiKhao Neeo, Ketan Mangga Ala ThailandSejarah Nasi Megono Jadi Nasi TentaraPecel Pitik, Kuliner Sakral Suku Using BanyuwangiFoto Di Rumah Makan PadangSusu Penyebab Jerawat???Resep Kreasi Potato Wedges Anti GagalResep Selai Nanas Homemade
Komentar
Posting Komentar